Ever wonder how people make those slick and smooth motion graphic animations? One of the most important tools for your motion graphic animation is understanding how to properly ease your animations.
Using the graph editor can seem a little tricky at first but will greatly improve your animation capabilities. I’ll go over how to properly read and edit the graph editor and provide some common graph curves that you’ll use most of the time while animating.
Enabling Keyframe Easy Ease
To enable Easy Ease keyframes, simply highlight the keyframes on the timeline and press F9. To enable the graph editor, click the graph icon next to your timeline or press Shift + F3.

Understanding the Curves
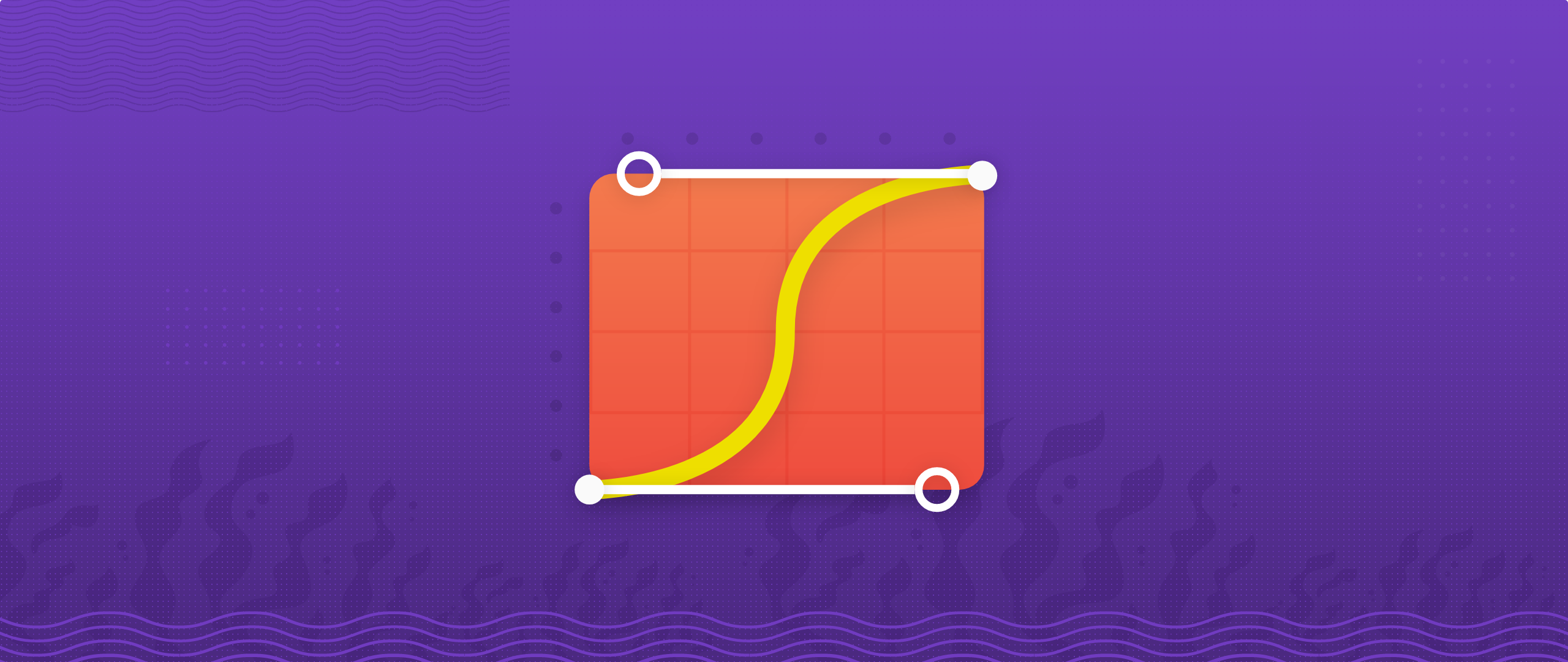
Before we begin playing around with the curve settings, we should go over what each axis is controlling. The horizontal X axis is the amount of time. The vertical axis is representing the value of the keyframe.
There are actually two types of graph options shown in the graph editor: The speed graph and the value graph.
These are essentially the same thing but one is displaying time nodes while the other is displaying value nodes.
Now that we have a brief understanding of how the charts work, we can begin modifying the curves.
Silky Smooth Animations
My most commonly used curve is this curve above. It ramps up speed half way through the keyframe and slows down gradually.
An easy way to accomplish this without using the graph is to right-click the keyframes, click on Keyframe Velocity, and change the Influence to 75%. This will give you that silky smooth animation.
We can also create some custom curves as well. This curve will stop speed up and have a dramatic stop.
Or the reverse. Starting abruptly and slowing down
We can also create a bounce effect using the value curves. If we right-click the position value under the source name and click Separate Dimensions, we can edit the curves for the X and Y axis separately.

Since our animation is changing positions on the Y axis, we’ll want to select the Y Position keyframes and switch to edit the Value Graph. We’ll also want to overshoot the value of the keyframe with the curve, so it will look something like this.
This works because we are overshooting the value that is placed at the keyframe. Cool Stuff!




Comments
Who's Joe says
cool article